Bạn đã bao giờ tự hỏi có bao nhiêu quy tắc CSS trong một bản định kiểu chưa? Hoặc bạn đã bao giờ muốn nhìn thấy một đại diện trực...
Bộ công cụ - Trang 2
Công nghệ hỗ trợ là chuẩn mực mới cho thiết kế web. Một khi thiết kế đáp ứng trở thành xu hướng, nó nhanh chóng trở nên rõ ràng đối...
Visual Studio Code, trình biên tập mã nguồn nhẹ của Microsoft giới thiệu điều hướng chỉ bàn phím đó không chỉ là một tính năng tiếp cận nâng cao, cho...
Bạn có thể thực hiện tìm kiếm nhanh và tìm thấy hàng tá thư viện cho hộp đèn hình ảnh, trình chiếu, phòng trưng bày, bạn đặt tên cho nó....
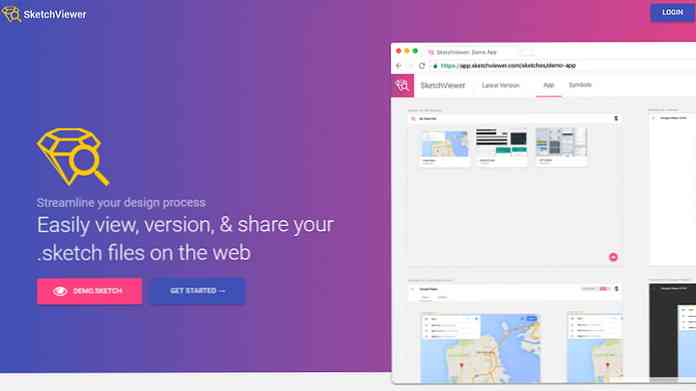
Nếu bạn làm công việc thiết kế thì bạn biết việc duy trì kiểm soát phiên bản khó như thế nào. Tên tệp dựa trên ngày có thể hoạt động...
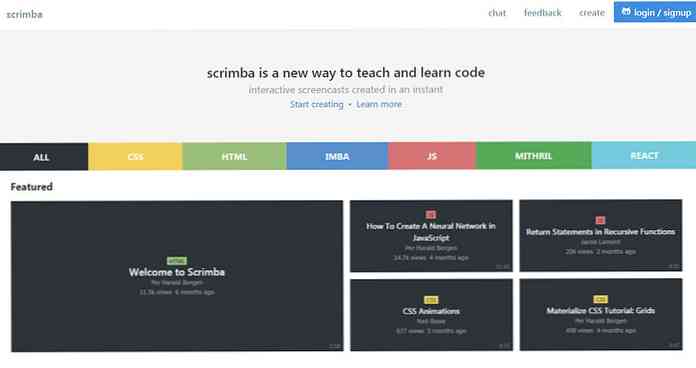
Các video YouTube miễn phí cung cấp nhiều hướng dẫn về phát triển web cho người mới bắt đầu. Nhưng screencasts đã trở nên phổ biến hơn vì bạn có...
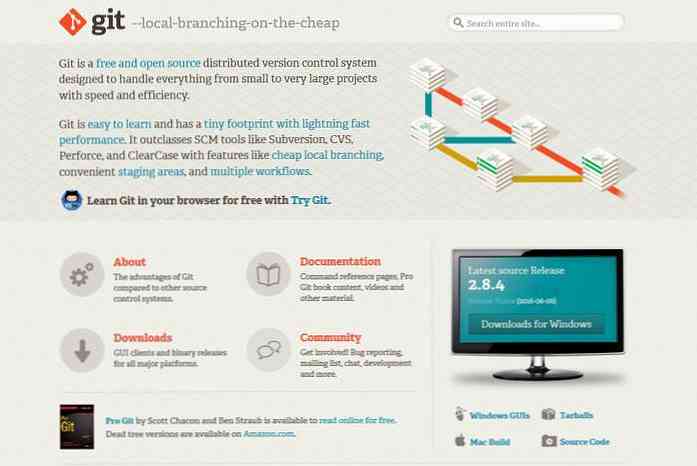
Hỗ trợ tích hợp Git là một trong những tính năng tuyệt vời nhất của Visual Studio Code, trình chỉnh sửa mã nguồn mới của Microsoft. Git là một hệ...
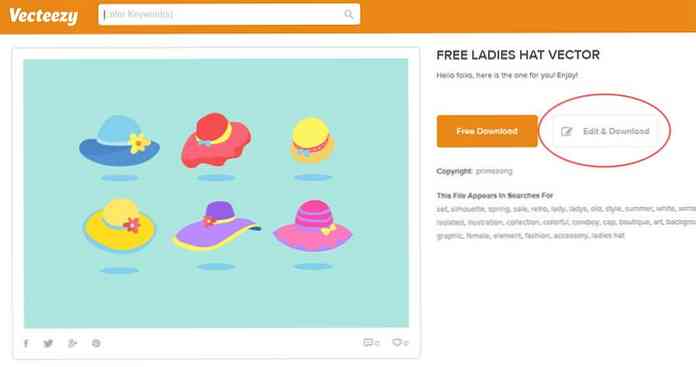
Không thiếu trang web vector miễn phí để giúp các nhà thiết kế tìm đồ họa có thể mở rộng chất lượng. Nhưng có một nguồn, Vecteezy, mà chỉ cần...