10 gói nguyên tử hữu ích nhất dành cho nhà phát triển web
Bạn đã thử dùng Atom chưa? Mặc dù còn khá mới, nhưng nhiều người đã yêu thích Atom, một trình soạn thảo văn bản do GitHub tạo ra mang lại nhiều lợi thế và trên hết là miễn phí sử dụng. Atom đi kèm với một vài gói tích hợp, chẳng hạn như tích hợp với Git và xem cây. Tuy nhiên, với mục đích phát triển, bạn chắc chắn sẽ cần các gói khác.
Trong bài đăng này, chúng tôi đã chọn một vài gói mà một nhà phát triển web phải có. Một số rất tốt để giúp tổ chức mã lộn xộn của bạn, một số khác để giúp bạn có quyền truy cập tốt hơn vào các tệp của mình mà không cần rời khỏi Atom. Dưới đây là 10 gói Atom phải có của bạn.
Bộ chọn màu
Đúng như tên gọi, gói này cho phép bạn chọn màu và dễ dàng như nhấp chuột phải và chọn 'Bộ chọn màu'. Ngoài ra, nó có thể được thực hiện bằng cách nhấn CMD / CTRL + SHIFT + C. Bộ chọn màu hoạt động nếu con trỏ của bạn nằm trên văn bản trên các tệp CSS / SASS / LESS có chứa một trong các định dạng màu sau: HEX, HEXa, RGB, RGBa, HSL, HSLa, HSV, HSVa, VEC3 và VEC4 hoặc biến màu SASS hoặc ÍT. Nó cũng có khả năng chuyển đổi giữa các định dạng.

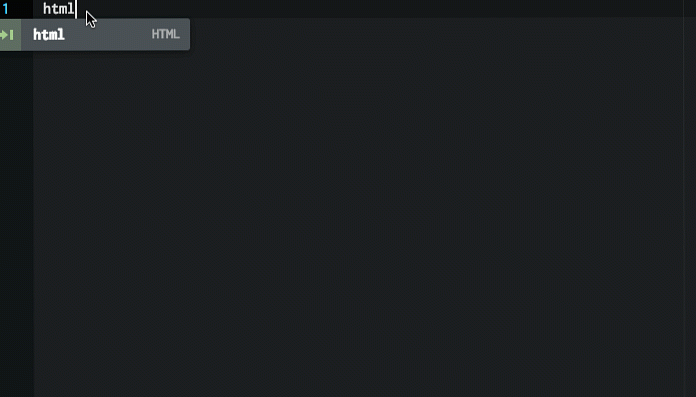
Emmet
Emmet dường như là một plugin mà bạn cần cài đặt, bất kể môi trường soạn thảo văn bản của bạn là gì. Các tính năng chính của Emmet như mở rộng chữ viết tắt và gói bằng chữ viết tắt, cho phép bạn làm việc nhanh chóng khi viết các cú pháp HTML, CSS, Sass / SCSS và LESS. Ví dụ: trong HTML, nhập p> a.mylink sau đó nhấn vào phím TAB để nhận thẻ HTML hoàn chỉnh . Cheat Sheet sẽ giúp bạn nhanh chóng học cú pháp viết tắt của Emmet.

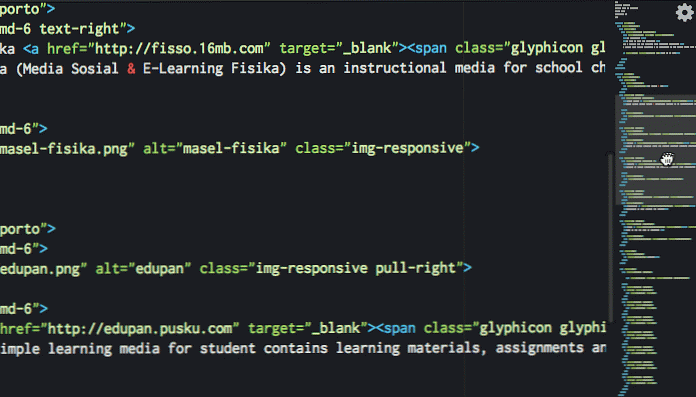
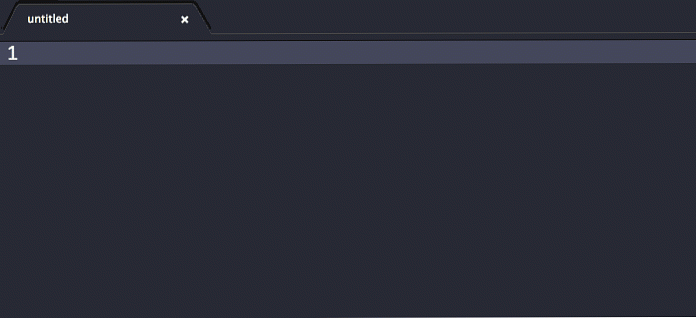
Tối thiểu
Nếu bạn đã quen với Văn bản cao siêu, bạn có thể quen với bản xem trước nhỏ ở cửa sổ bên phải. Tính năng này rất hữu ích để nhanh chóng cuộn qua các mã nguồn quá dài cho chiều cao cửa sổ. Với Tối thiểu, bạn lấy cái này cho Atom. Bạn thậm chí có thể đặt vị trí ở bên trái hoặc bên phải, bật / tắt mã nổi bật và hơn thế nữa. Minimap thậm chí còn đi kèm với một số plugin để mở rộng chức năng của nó, chẳng hạn như tô sáng màu.

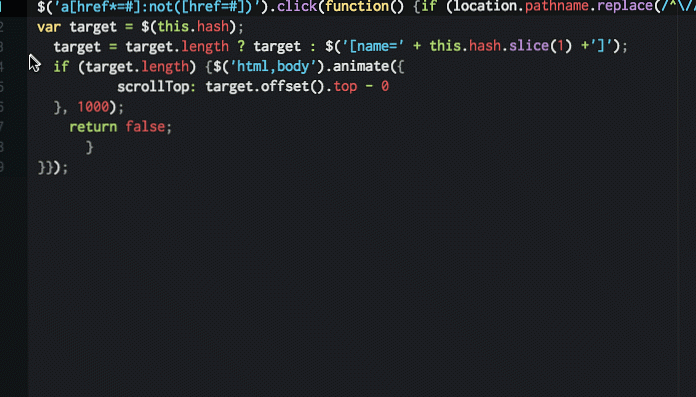
Làm đẹp
Làm đẹp sẽ biến mã lộn xộn của bạn gọn gàng hơn và dễ đọc hơn. Nó có hỗ trợ tuyệt vời cho các ngôn ngữ lập trình, như HTML, CSS, JavaScript, PHP, Python, Ruby, Java, C, C ++, C #, Objective-C, CoffeeScript, typecript và SQL. Sau khi cài đặt gói này, để chạy nó, chỉ cần nhấp chuột phải và chọn 'Làm đẹp nội dung biên tập', hoặc thông qua Gói> Làm đẹp nguyên tử> Làm đẹp.

Nguyên tử Linter
Nguyên tử Linter xuất hiện như một 'ngôi nhà' của các plugin bổ trợ cho các ngôn ngữ chính, cung cấp API cấp cao nhất cho các loại xơ. Có các linters có sẵn cho JavaScript, CoffeeScript, CSS / SASS / SCSS / LESS / STYLUS, Ruby, Python. Trong một ngôn ngữ, có thể có thêm một plugin có sẵn, chẳng hạn như JSHint, JSCS và JSXHint cho JavaScript.
Sau khi cài đặt gói chính này, bạn cần phải cài đặt công cụ nói dối cụ thể cho ngôn ngữ bạn làm việc, ví dụ: nếu bạn đang sử dụng JavaScript và chọn JSHint cho kẻ nói dối thì bạn có thể cài đặt nó bằng cách chạy $ apm cài đặt linter-jshint trên thiết bị đầu cuối.
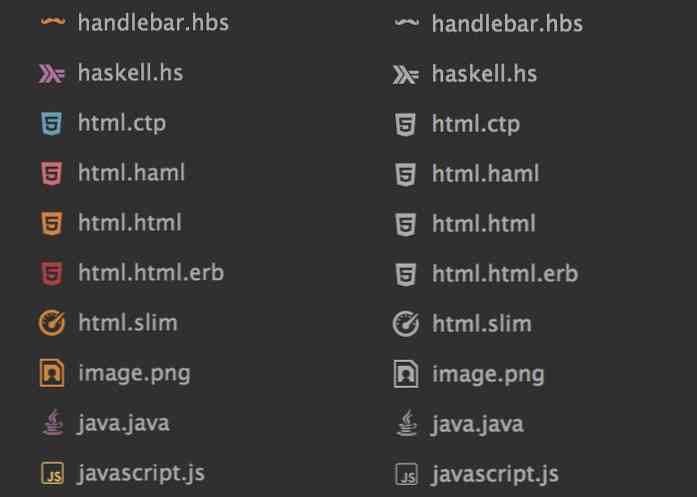
Biểu tượng tập tin
Biểu tượng tập tin thêm biểu tượng vào tên tệp dựa trên loại tệp tương ứng. Nó sẽ thêm các cải tiến trực quan khi bạn mở một tệp trên tab hoặc trên chế độ xem dạng cây. Các biểu tượng tệp có thể tùy chỉnh: bạn có thể thêm biểu tượng của riêng mình và thay đổi màu sắc thông qua các tệp LESS trong gói / biểu tượng tập tin / phong cách danh mục. Biểu tượng mặc định có 8 màu và 3 biến thể (sáng, trung bình và tối).

Đoạn mã JavaScript
Đoạn mã JavaScript cho phép bạn nhanh chóng viết một phần mã nguồn JS. Với chữ viết tắt được xác định, bạn không cần phải viết từ mã cho từ, ví dụ chỉ cần gõ cl để làm cho console.log và gi cho getEuityById. Chức năng này tương tự như Emmet, nhưng nó chạy trên mã JavaScript. Gói Atom này cung cấp nhiều cú pháp JavaScript như hàm, bàn điều khiển và vòng lặp.

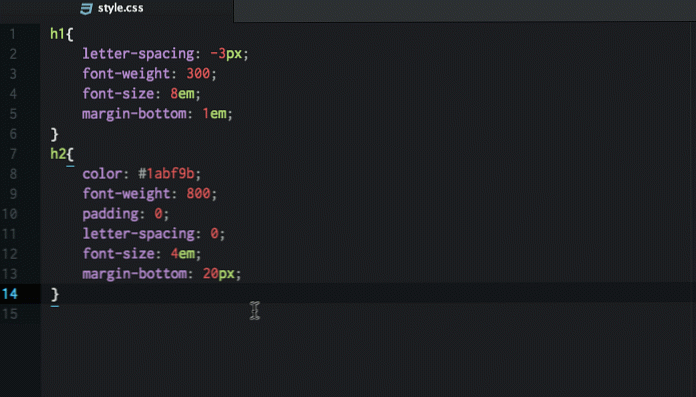
Lược CSS
Lược CSS làm cho mã biểu định kiểu của bạn được định dạng nhất quán, trông gọn gàng và đẹp. Bạn có thể sử dụng các tùy chọn sắp xếp được tạo sẵn dựa trên chính Yandex, Zen hoặc CSSComb hoặc thậm chí bạn có thể sử dụng tùy chọn của riêng mình để tạo quy tắc sắp xếp. Sau khi cài đặt gói này, công việc sắp xếp có thể được thực hiện bằng cách nhấn CTRL + ALT + C hoặc truy cập từ menu ngữ cảnh qua Gói> lược CSS> Lược.

Git Plus
Git Plus cho phép bạn làm việc với Git mà không cần rời khỏi trình soạn thảo Atom. Trong trình chỉnh sửa, bạn có thể thực hiện một cam kết Git, kiểm tra, đẩy / kéo, khác và các lệnh git khác. Bạn cần thiết lập tên người dùng và Email người dùng trên tập tin cấu hình git của bạn để làm cho tất cả các chức năng hoạt động. Để truy cập tất cả các lệnh git, hãy mở bảng màu bằng CMD + SHIFT + H hoặc chọn Gói> Git Plus.

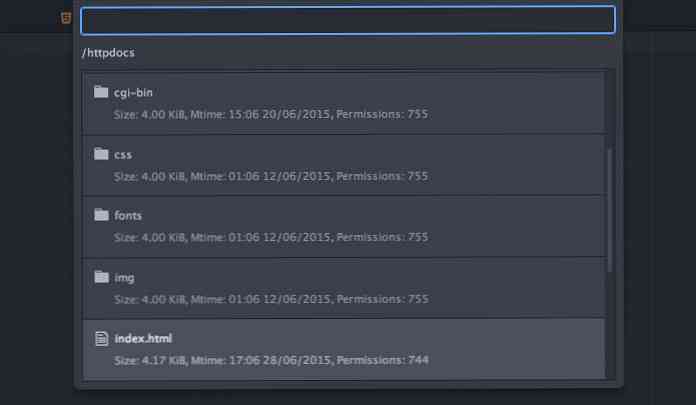
Chỉnh sửa từ xa
Chỉnh sửa từ xa giúp bạn xem và chỉnh sửa các tệp từ xa mà không cần rời khỏi trình chỉnh sửa hoặc sử dụng các ứng dụng ftp khác. Để bắt đầu, trước tiên hãy tạo một máy chủ mới, sau đó thêm qua menu Gói> Chỉnh sửa từ xa> Thêm máy chủ mới và chèn thông tin đăng nhập của bạn. Bây giờ bạn có thể duyệt đến các tệp từ xa của mình, sử dụng CTRL + ALT + B để duyệt máy chủ đã đăng ký và xem các tệp.