Cắt và thay đổi kích thước hình ảnh với Plugin jQuery đơn giản này
Cắt ảnh động trở nên dễ dàng hơn bao giờ hết nhờ các thư viện như jQuery. Codebase rất dễ sử dụng và cộng đồng có hàng ngàn plugin cho xử lý hình ảnh.
Một plugin như vậy là Máy cắt, một giải pháp cắt xén hình ảnh nguồn mở miễn phí xử lý phóng to, cắt xén, và ngay cả lưu hình ảnh.
Dự án này là có sẵn trên GitHub với một số rất tài liệu dài với hàng tá các tính năng tùy chỉnh.

Cropper cung cấp cho bạn (nhà phát triển) toàn quyền kiểm soát mọi khía cạnh của giao diện. Bạn có thể làm việc với Hơn 30 tùy chọn khác nhau và Hơn 20 phương thức tùy chỉnh tích hợp vào plugin Cropper.
nó là hoàn toàn nhạy cảm, do đó, nó hoạt động trên tất cả các thiết bị di động và hỗ trợ bánh xe cuộn / trackpad để phóng to & thu nhỏ ảnh. Người dùng có thể lật, quay, tỉ lệ, và tái định vị hình ảnh bất cứ nơi nào trên vải trước khi cắt.
Plugin Cropper yêu cầu một bản sao của jQuery và nó đi kèm với hai tập tin: biểu định kiểu CSS và thư viện plugin JavaScript. Chỉ cần thêm các tệp này vào trang của bạn và nó sẽ rất tốt để đi!
Hãy nhớ rằng, công cụ này đi kèm với rất nhiều của các tính năng. Các tài liệu trực tuyến có thể giúp đỡ nhưng bạn sẽ cần phải làm bẩn tay tự mình thiết lập trường tải lên hình ảnh để học tất cả Mã mẫu của họ chỉ xuất mọi thứ ra bàn điều khiển và trông giống như thế này:
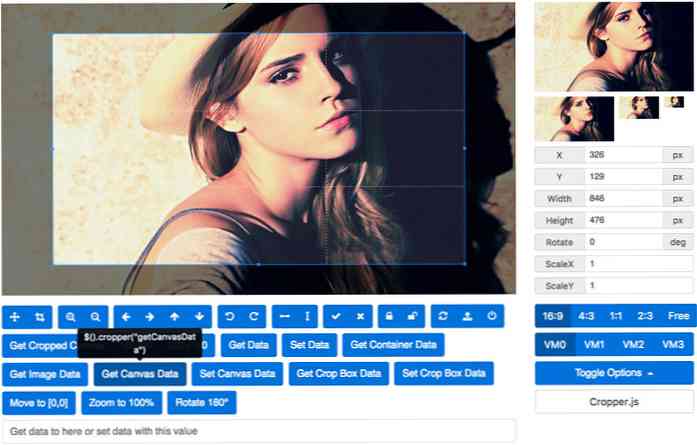
$ ('# image'). cropper (facRatio: 16/9, crop: function (e) // Xuất dữ liệu kết quả để cắt ảnh. console.log (ex); console.log (ey); console. log (e. thong); console.log (e.height); console.log (e.rotate); console.log (e.scaleX); console.log (e.scaleY);); Nhưng, bạn thực sự nên xem qua bản thử trực tiếp để xem tất cả những thứ này hoạt động như thế nào.
Bạn có thể tìm dữ liệu đầu ra trực tiếp của tọa độ X / Y, cùng với kích thước hình ảnh gần trên đỉnh, gần vị trí dẫn đầu. Cropper cũng bao gồm một tính năng tải lên nơi người dùng có thể chọn một hình ảnh từ máy tính của họ và bắt đầu cắt xén ngay trong trình duyệt.
Hình thu nhỏ trực tiếp cập nhật ở góc, để bạn có thể thấy kết quả cuối cùng trông như thế nào trước khi lưu. Thay đổi tỷ lệ khung hình, các chất lượng đầu ra, các vị trí cắt mặc định, và cả đống nữa.