Nhà phát triển 10 công cụ UX / UI cần có trong hộp công cụ của bạn
Có nhiều công cụ khác nhau có thể được sử dụng để xây dựng các nguyên mẫu. Một số tự nhiên tốt hơn những cái khác cho một tình huống nhất định, và một số khác là tốt nhất bởi vì chúng có thể được sử dụng trong nhiều tình huống khác nhau. Nếu việc tìm kiếm một công cụ tạo mẫu hàng đầu cho công việc thiết kế là mục tiêu của bạn, bạn sẽ tìm thấy những gì bạn đang tìm kiếm trong số các công cụ được trình bày ở đây.
Cũng bao gồm, là một số công cụ tạo mẫu có tính năng kiểm tra khả năng sử dụng, cộng với các công cụ dành riêng cho loại thử nghiệm này. Có khả năng kiểm tra khả năng sử dụng trong tầm tay cho bạn khả năng thiết kế lại hoặc tinh chỉnh thêm các yếu tố UI. Tầm quan trọng của kiểm tra khả năng sử dụng là tất cả quá thường xuyên bị bỏ qua hoặc hiểu lầm. Nhìn chung, bạn nên:
- Đảm bảo tìm kiếm của bạn bao gồm tìm kiếm khả năng kiểm tra khả năng sử dụng.
- Hãy chắc chắn rằng công cụ bạn chọn tương thích với sản phẩm cuối - trang web hoặc ứng dụng di động hoặc web.
- Hãy chắc chắn để có được khả năng tương tác bạn cần.
- Đảm bảo công cụ bạn chọn tương thích với quy mô của dự án hoặc nhóm của bạn.
Phòng khám
Cho dù bạn là một nhà thiết kế cá nhân hay thành viên của một nhóm thiết kế nhỏ, InVision là nền tảng tạo mẫu lý tưởng cần có theo ý của bạn. Không chỉ là công cụ cộng tác và thiết kế UX / UI hàng đầu trên thị trường, khả năng kiểm tra khả năng sử dụng của nó rất khó để so sánh.
Đối với các nhóm rất lớn, các nhóm liên ngành hoặc các dự án lớn và phức tạp, hãy tìm đến InVision Enterprise Edition. Đối với các dự án phức tạp liên quan đến nhiều bên liên quan, bạn đương nhiên cần các giải pháp tạo mẫu và cộng tác gần như hoàn hảo, và sự lựa chọn của bạn về một công cụ kiểm tra khả năng sử dụng có thể là một công cụ quan trọng.

Phiên bản doanh nghiệp là giải pháp hoàn hảo. Bạn có thể kiểm tra nguyên mẫu của bạn trực tiếp trên thiết bị di động của người dùng, không có giới hạn về số lượng thử nghiệm hoặc người dùng liên quan. Vì bạn có thể ghi lại giọng nói của họ và nhìn thấy khuôn mặt của họ, bạn sẽ có được một thước đo khả năng sử dụng định tính bên cạnh bất kỳ thông tin định lượng nào bạn có thể đang tìm kiếm.
Với InVision, không cần kỹ năng mã hóa và bạn có thể xây dựng nguyên mẫu có độ chính xác cao, có thể nhấp đầu tiên miễn phí.
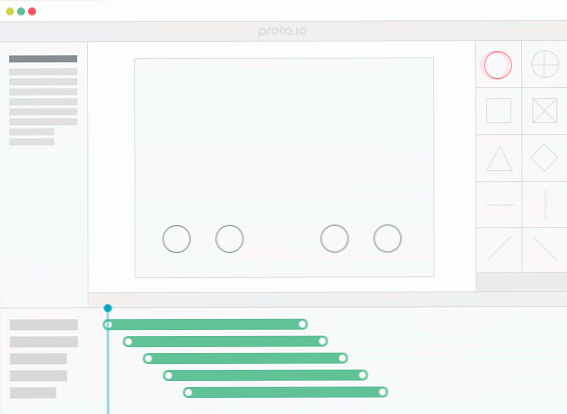
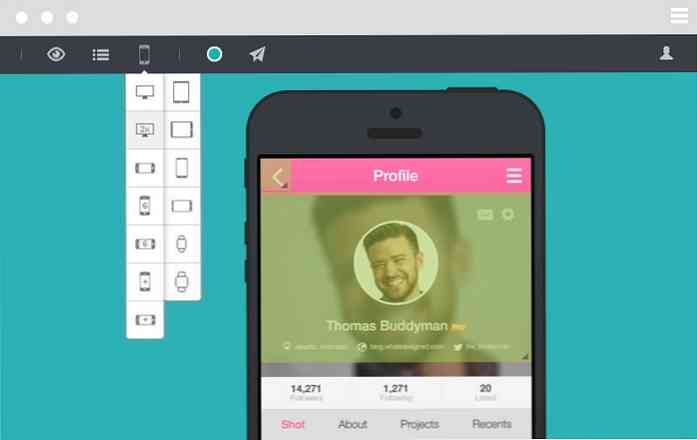
Proto.io
Proto.io sẽ bổ sung tuyệt vời cho bộ thiết kế web của bạn nếu bạn cần một công cụ tạo mẫu và cộng tác mà bạn có thể tạo ra các nguyên mẫu có độ trung thực cao trong một khoảng thời gian rất ngắn. Với Proto.io bạn có thể sản xuất nguyên mẫu tương tác, hoạt hình, giàu tính năng không cần mã hóa.

Tuy nhiên, có những lúc, ngay cả những nỗ lực thiết kế tốt nhất cũng gặp phải một vài trở ngại trên đường do sự cố truyền thông. Các tính năng cộng tác đi kèm với gói này chỉ đơn giản là không cho phép điều đó xảy ra. Bạn có thể tin tưởng vào việc cung cấp các nguyên mẫu đúng thời gian và thực tế đến mức, các nhà quản lý dự án và khách hàng sẽ không thể phân biệt chúng với thực tế.
Các yếu tố thiết kế di động iOS và Android gốc là của bạn để sử dụng, hoặc bạn có thể nhập thiết kế của riêng bạn. Bạn sẽ thích những gì Proto.io có thể làm cho bạn và cho các dự án tạo mẫu ứng dụng di động của bạn.
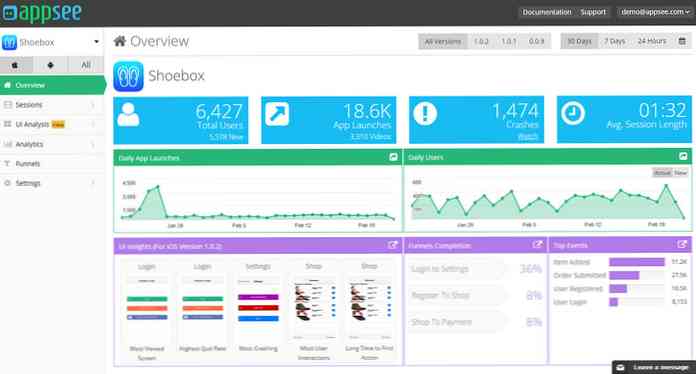
Đánh giá phân tích ứng dụng di động UX
Với khả năng kiểm tra khả năng sử dụng mạnh mẽ sẵn sàng để bạn sử dụng, Appsee Mobile App Analytics sẽ giúp bạn cung cấp trải nghiệm người dùng Ứng dụng tuyệt vời, hết lần này đến lần khác. "Ultimate" có thể khó khăn nếu không thể không đạt được, nếu kiểm tra khả năng sử dụng được thực hiện kém hoặc không được thực hiện.

Người sáng tạo Appsee công nhận sức mạnh của phản hồi người dùng định tính. Vì con người phụ thuộc quá nhiều vào thông tin hình ảnh, các bản ghi phiên của người dùng, khi được kết hợp với dữ liệu bản đồ cảm ứng, cung cấp cho các nhà thiết kế phản hồi vô giá để thay đổi hoặc tinh chỉnh các thành phần UI hoặc các tính năng hoặc chức năng UX.
Hãy nghĩ về Appsee Mobile App Analytics như một hướng dẫn viên du lịch đưa bạn vào hành trình người dùng trực quan và chỉ ra những điều quan trọng nhất. Đó thực sự là những gì Appsee hướng đến, và tại sao bạn nên cân nhắc việc có bản sao của riêng mình.
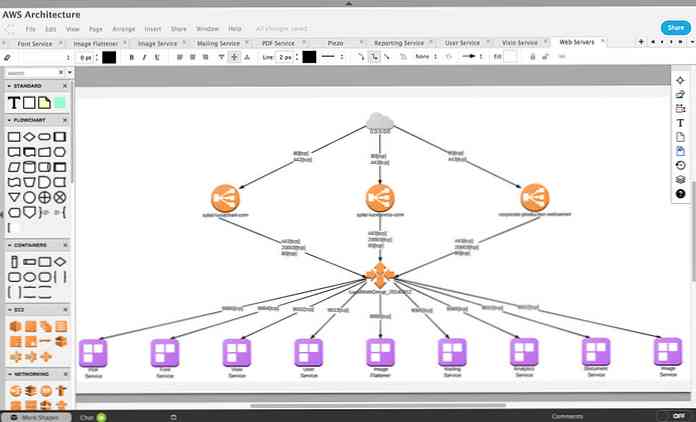
Lucidchart
Lucidchart là một ứng dụng phác thảo, lập sơ đồ và tạo khung trên nền tảng đám mây trực tuyến, kéo và thả để thiết kế trang web, máy tính bảng hoặc điện thoại. Thư viện lớn, toàn diện của nó về các yếu tố thiết kế hiện đại và hình dạng cho phép bạn xây dựng bất cứ thứ gì từ khung dây hoặc mockup, đến chia sẻ thông tin hoặc xây dựng bản đồ tư duy Điều đó sẽ hướng dẫn bạn thông qua một dự án phức tạp.

Lucidchart cung cấp một giải pháp tuyệt vời cho các bài tập lưu đồ của bạn là tốt. Trong số nhiều tính năng hữu ích là các tính năng phím tắt của trang chính và bàn phím mà khi đưa vào sử dụng sẽ giúp bạn tránh khỏi những rắc rối khi phải lặp lại công việc trong quá khứ.
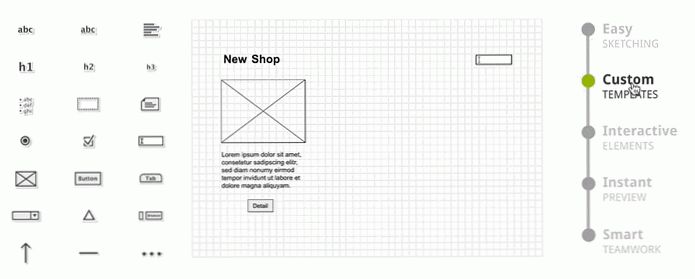
Pidoco
Không có gì ngạc nhiên khi tìm thấy Pidoco trong danh sách các công cụ UX / UI hàng đầu này vì đây là công cụ tạo mẫu được lựa chọn cho các nhà thiết kế web ở 50 quốc gia khác nhau. Pidoco là một ứng dụng web cực kỳ dễ sử dụng mà bạn có thể tạo các khung lưới đẹp hoặc các nguyên mẫu UX tương tác đầy đủ.

Bạn có hơn 400 biểu tượng và thành phần UI để làm việc với, và thiết kế các tính năng bao gồm các tương tác nhấp và chạm, kéo và thả hình ảnh tải lên, chuyển tiếp màn hình và liên kết trang, và khả năng xem lại trình duyệt và thiết bị di động trực tiếp. Tạo mẫu không dễ dàng hơn nhiều.
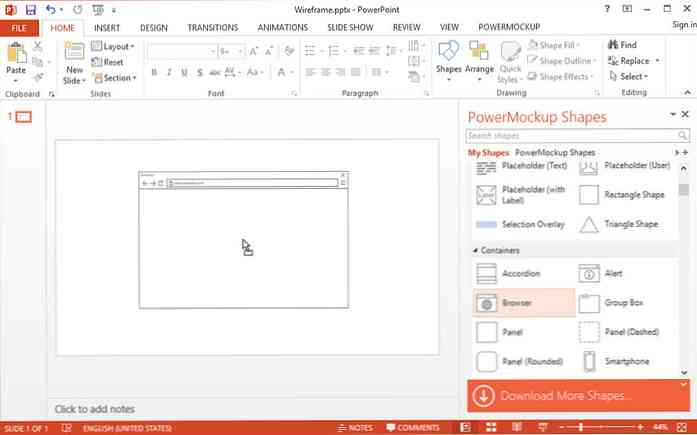
PowerMockup
Nếu bạn là người dùng chuyên dụng hoặc thậm chí là người dùng PowerPoint thông thường, PowerMockup là giải pháp phù hợp cho nhu cầu tạo mẫu của bạn. Để tạo một khung dây chẳng hạn, tất cả những gì bạn cần làm là chọn các biểu tượng và hình dạng phù hợp nằm trong thư viện PowerMockup và kéo và thả chúng vào các slide PowerPoint.

Sau đó, bạn có một trình chiếu PowerPoint mà bạn có thể sử dụng để trình bày nguyên mẫu hoạt hình, tương tác của bạn. Bạn có thể thêm hình dạng và biểu tượng của riêng bạn đến thư viện ngày càng phát triển của PowerMockup và chia sẻ chúng với những người khác.
Công chứng
Hợp tác dự án là điều mà Notism Collaboration làm tốt nhất và nó thực hiện điều này tốt hơn tất cả các công cụ khác cùng loại. Nếu bạn thường xuyên làm việc trên các dự án mà giao tiếp giữa các bên quan tâm là rất quan trọng, đây là một công cụ bạn không nên thiếu Bạn có thể có giá trị khi bạn làm việc với các dự án lớn, phức tạp hoặc với các nhóm lớn.

Hợp tác Notism cũng đáp ứng nhu cầu thiết yếu cho các dự án nhỏ hơn, trong đó truyền thông và phản hồi vững chắc là rất quan trọng để thành công. Tất cả mọi thứ là chia sẻ qua các bài thuyết trình video thời gian thực.
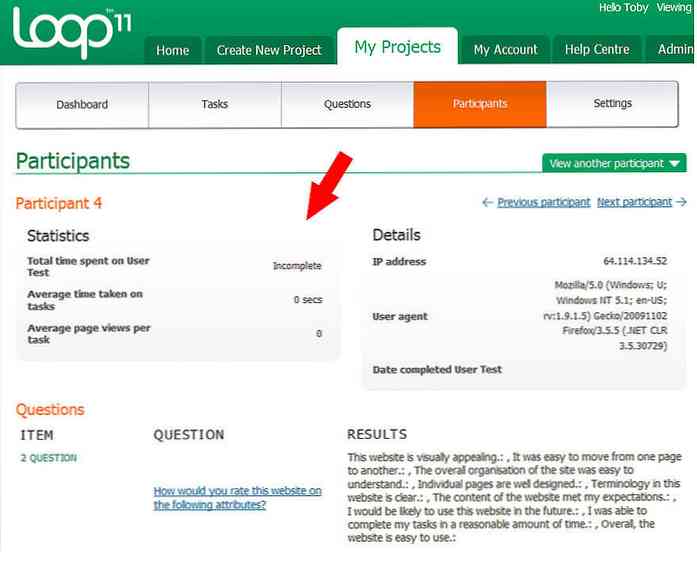
Vòng 11
Loop11 thuộc về hộp công cụ của bạn nếu bạn đang tìm kiếm bổ sung các công cụ thiết kế của bạn với một công cụ kiểm tra khả năng sử dụng hoàn toàn dành riêng. Có rất ít nếu bất kỳ công cụ nào thuộc loại này có thể cung cấp cho bạn phản hồi thiết kế có thể sử dụng nhanh hơn, khi bạn đang thực hiện kiểm tra khả năng sử dụng UX trên thiết kế ứng dụng hoặc trang web của bạn.

Loop11 có thể hoạt động với tối đa 999 đối tượng thử nghiệm cùng một lúc thu thập các dòng nhấp chuột, bản đồ nhiệt và dữ liệu phân tích đường dẫn. Phát hiện công cụ này được trình bày cho bạn trong một vòng phản hồi liên tục. Bạn không còn phải tránh kiểm tra khả năng sử dụng quan trọng vì sợ nó có thể quá phức tạp hoặc liên quan đến quá nhiều công việc.
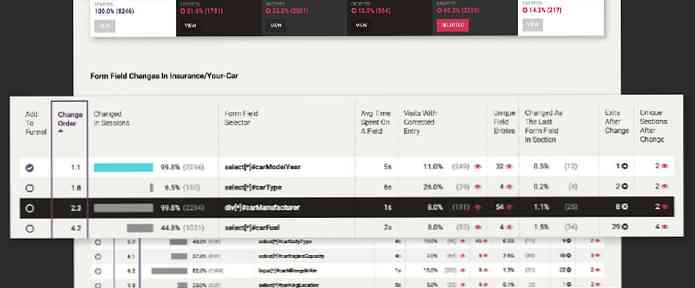
UseItBetter
Forms Analytics của UseItBetter tập trung vào một tính năng nhỏ của sản phẩm web của bạn, tuy nhiên, một tính năng, nếu bị lỗi, có thể tạo ra sự cố cho người dùng của bạn và thậm chí tắt nhiều hơn một vài trong số chúng.

Những gì công cụ này làm là cho phép bạn điều tra các vấn đề liên quan đến biểu mẫu và trường biểu mẫu. Nếu bạn đã từng cố gắng điền vào biểu mẫu trực tuyến và gặp phải sự cố trong khi thực hiện việc đó, cuối cùng sẽ từ bỏ nhiệm vụ và rời khỏi trang web, vấn đề bạn gặp phải là vấn đề về Forms Analytics. Nếu biểu mẫu là yếu tố UX quan trọng đối với trang web hoặc doanh nghiệp của bạn, bạn nên giữ công cụ này tiện dụng.
Hoa văn
Hoa văn là công cụ tối ưu để lưu trữ thông tin thiết kế của bạn, bao gồm mọi thứ, từ các mẫu và hướng dẫn kiểu dáng đến các yếu tố thiết kế và các khối xây dựng mà bạn dự đoán sẽ có nhu cầu trong tương lai.

Không cần phải nói, khả năng để lưu và sử dụng lại thông tin thiết kế có giá trị có thể giúp bạn tiết kiệm một lượng lớn thời gian, cộng với việc chia sẻ những nỗ lực và ý tưởng thiết kế của bạn với người khác dễ dàng hơn. Hoa văn là một công cụ năng suất với sự khác biệt. Nó sẽ giúp bạn tránh được một tấn công việc lặp đi lặp lại.
Kết thúc suy nghĩ
Cho dù nhu cầu của bạn là một công cụ tạo mẫu vững chắc, một công cụ có tính năng cộng tác ưu việt hoặc công cụ có khả năng kiểm tra khả năng sử dụng mà bạn đang tìm kiếm, bạn sẽ tìm thấy nó ở đây.
Trong danh sách này, chúng tôi đã có một số công cụ đặc biệt, công cụ kiểm tra khả năng sử dụng, thư viện trực tuyến để lưu và sử dụng lại công việc thiết kế và công cụ lập sơ đồ có thể làm được nhiều hơn ngoài việc tạo sơ đồ. Bất cứ công cụ hay công cụ nào bạn chọn, bạn đều có trong tay.




