20 Thiết kế lại giao diện người dùng Smartwatch đáng giá
Đối với mọi phần cứng mới được phát hành, phần mềm và thiết kế giao diện người dùng bên trong làm hoặc phá vỡ sản phẩm. Nhiều như chúng tôi ghét giao diện người dùng di động được thiết kế kém, chúng tôi bị thu hút bởi giao diện người dùng hoạt động trơn tru, chu đáo và trông đẹp khi được sử dụng.
Có rất nhiều nhà thiết kế tài năng ngoài kia đang thể hiện sự đảm nhận của họ về thiết kế UI smartwatch. Trong bài đăng này, bạn sẽ tìm thấy 20 ví dụ như vậy. Một số trong số này là thiết kế khái niệm cho các ứng dụng cụ thể như ứng dụng thời tiết, ứng dụng đồng hồ, ứng dụng âm nhạc và ứng dụng thể dục, trong khi những ứng dụng khác là hoàn thành việc giới thiệu lại giao diện người dùng hiện có.
Hãy cho chúng tôi biết điều nào sau đây cộng hưởng tốt với bạn.
Thẻ thời tiết cho Android Wear bởi Abhinav Chhikara. Vuốt lên để biết thêm chi tiết về thời tiết hoặc mặc định để xem nhiệt độ thời tiết.

Ebay cho Android Wear bởi Gary Keeler. Trên gif này, bạn có thể thấy quá trình xác nhận một số hành động trên Ebay. Hoạt hình trông khá tuyệt vời.

SUUNTO bởi Mihail Shelkunov. Trên hình ảnh bạn có thể thấy khái niệm được thiết kế lại của đồng hồ Suunto. Nó cho phép chuyển đổi bài hát, xác định vị trí của bạn và bật điều hướng.

3ANGLE bởi Rasamamami. 3ange là một khái niệm về mặt đồng hồ khoa học viễn tưởng. Các góc của tam giác hiển thị thời gian và nó thay đổi cứ sau 5 giây.

Ứng dụng thời tiết bởi Jan Erik Waider. Ứng dụng thời tiết này cho thấy nhiệt độ và điều kiện thời tiết trong ba ngày tới. Độ dốc trên nền được cho là thích ứng với tình hình thời tiết hiện tại và thay đổi màu sắc.

Ứng dụng đồng hồ cho Android Wear bởi Ramotion. Ảnh gif cho thấy đồng hồ trông như hiển thị thời gian và sau đó bật lên một thông báo.

Thiết kế ứng dụng y tế bởi Ramotion. Xem dữ liệu trực tiếp về sức khỏe của bạn trên màn hình của smartwatch. Ở đây bạn thấy dữ liệu huyết áp được hiển thị với một biểu đồ trong nền.

Thiết kế lại Moto360 bởi Radek Jedynak. Giao diện người dùng này hiển thị danh sách các liên hệ khi bạn chọn một trong các danh sách. Bạn có thể gọi điện hoặc gửi tin nhắn cho người đó một cách dễ dàng.

Nike Chạy cho Android Wear bởi Riste Lazoroski. Màn hình hiển thị số km người dùng đã chạy cũng như thời gian. Điều này được sử dụng với ứng dụng Nike. Màu sắc cũng là một cảm giác mới mẻ.

Chuyển đổi tiền tệ bởi Daniel Keller. Thiết kế này của một ứng dụng chuyển đổi tiền tệ là phẳng và tối giản nhưng đơn giản là tốt nhất khi xử lý số và số liệu.

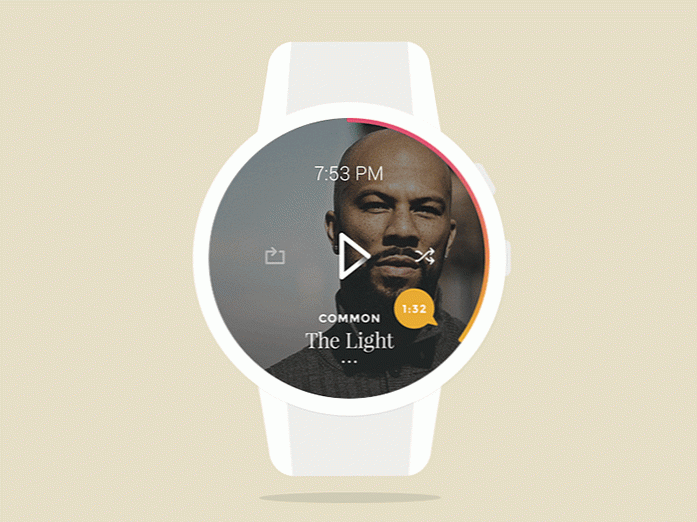
Ứng dụng âm nhạc bởi Amit Jakhu. Dưới đây là một khái niệm đơn giản về một máy nghe nhạc trên smartwatch. Nó có khả năng chơi, tạm dừng, lặp lại và trộn các bài hát. Bìa album trên nền trông cũng tuyệt vời.

Vòng tròn bởi Ruben Coleues. Màn hình hiển thị thời gian và các ứng dụng yêu thích của người dùng trên 8 điểm gần mép màn hình.

Đồng hồ thông minh toàn cầu bởi Studio-JQ. Kiểu chữ khổng lồ được sử dụng ở đây, trong cả phông chữ và biểu tượng. Hình ảnh trong nền là một liên lạc tinh tế tốt đẹp.

Ứng dụng thời tiết Yahoo bởi Impekable. Ứng dụng thời tiết này có nền tảng về vị trí hiện tại của bạn, ví dụ San Francisco ở đây, cộng với thông tin thời tiết địa phương. Kiểu chữ màu trắng làm cho toàn bộ thiết kế trông tối giản và mát mẻ.

Moto360 bởi Carl Hauser. Nó trông giống như một màn hình chính cho smartwatch. Một hình nền đẹp với thông tin thời gian và thời tiết. Thiết kế này chắc chắn là ngân hàng ít cảm thấy hơn.

Nguyên mẫu Framer.js bởi Steven David. Đối với người dùng cần dùng thuốc hàng ngày, đây là một giao diện người dùng tốt có tên và liều thuốc, khi thời gian đã đến.

Ứng dụng thời tiết cho Moto360 bởi Nicolás J. Engler. Giao diện smartwatch này sạch sẽ nhưng nhiều thông tin. Nó cho thấy điều kiện thời tiết và nhiệt độ trên một nền tảng đẹp.

E-Ink bởi Atif Ahmed Akkhor. UI siêu sạch và tối giản trong màu trắng. Lấy cảm hứng từ đồng hồ BRAUN, màn hình hiển thị thời gian, ngày, thời tiết và thông báo về các cuộc gọi và tin nhắn nhỡ.

Moto360 (Tối thiểu) bởi Ali Attarwala. Kiểu dáng đẹp, đơn giản và phẳng, giao diện đồng hồ này có một đường màu đỏ ở cạnh như một thanh tiến trình cho một quá trình.

Đơn giản bởi Yecid Sanmartin. Đây là một thiết kế khái niệm đẹp có giao diện về thời gian, thời tiết và nhiệt độ bạn thường thấy trên ứng dụng di động thay vì trên đồng hồ.