10 nhà thiết kế web hàng đầu về tình yêu
Khi tôi bắt đầu với Web và thiết kế đồ họa, tôi luôn tự hỏi về các phông chữ mà các nhà thiết kế thực sự sử dụng. Vì vậy, tôi đã tiến hành một nghiên cứu để tìm ra các nhà thiết kế phông chữ phổ biến nhất muốn sử dụng, các thực tiễn tốt nhất của họ và cũng vì tò mò cá nhân, nhu cầu đánh máy của họ. Thật tuyệt khi biết phông chữ nào tốt cho tình huống nào và hôm nay tôi chia sẻ với bạn kết quả nghiên cứu của tôi.
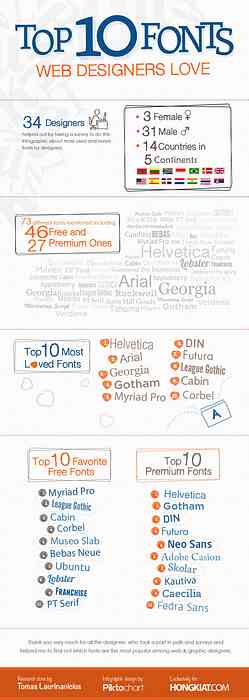
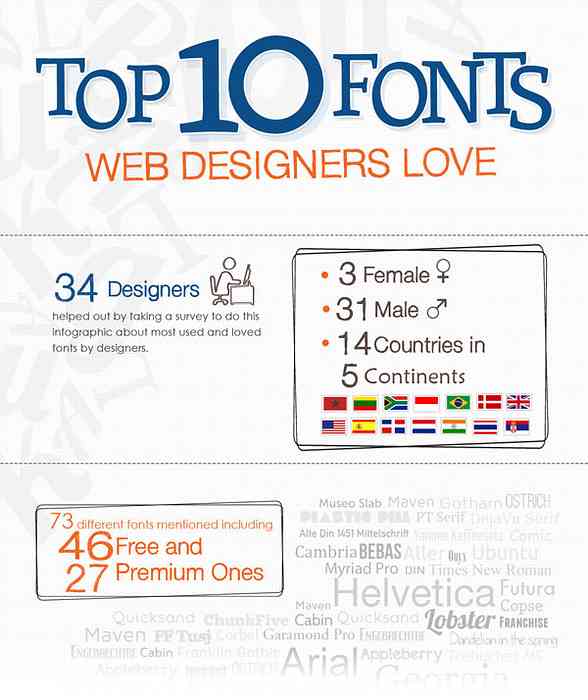
Thông qua sự kết hợp dữ liệu được thu thập từ Polldaddy, Forrst, Facebook và Twitter, tôi đã nhận được phản hồi từ 34 nhà thiết kế từ 14 quốc gia trả lời câu hỏi về phông chữ yêu thích của họ và giải thích cho tôi lý do tại sao họ yêu thích chúng. Bằng cách phân tích tất cả các thông tin đầu vào được gửi, tôi đã phát hiện ra một số thông tin thú vị, được đưa vào trong một infographic bởi những người bạn trong Piktochart.
Dưới đó, kiểm tra Danh sách 10 phông chữ miễn phí và cao cấp, và một số lý do thú vị tại sao các nhà thiết kế có phông chữ yêu thích của họ.
Click vào hình để xem ở quy mô đầy đủ.

Top 10 phông chữ miễn phí yêu thích
Dưới đây là danh sách Top 10 phông chữ miễn phí được đề cập bởi Web và các nhà thiết kế đồ họa trong cuộc khảo sát. Các phông chữ đi kèm với các hệ điều hành, các phông chữ như Arial, Verdana, Times New Roman, Georgia và Tahoma đã bị loại trừ.
- Vô số Pro
- Giải đấu gothic
- Cabin
- Rầm
- Bảo tàng phiến
- Bebas Neue
- Ubuntu
- tôm hùm
- Nhượng quyền thương mại
- PT Serif
Top 10 phông chữ cao cấp
Đây là danh sách các phông chữ cao cấp (trả phí) phổ biến nhất trong số các nhà thiết kế. Một số trong số chúng rất đắt tiền nhưng chất lượng của phông chữ đã nói lên điều đó.
- Helvetica
- Gotham
- DIN
- Futura
- Neo Sans
- Adobe Caslon
- Skole
- Kautiva
- Caecilia
- Fedra Sans
Những gì các nhà thiết kế đang nói
Jonny Pigg, Vương quốc Anh
Twitter: @jonnydapigg
Va chạm - phông chữ tiêu đề nổi bật đáng yêu, dễ đọc.
Tiên phong - bit phổ biến nhưng phổ biến với khách hàng, trơn tru, không có chữ fuss. Tuyệt vời cho các tiêu đề, tiêu đề phụ và văn bản cơ thể (nếu không quá nhiều).
Jr! tay - Điều này xuất hiện trong rất nhiều thiết kế áo phông của tôi.
Chuyển phát nhanh - tuyệt vời cho các biểu ngữ bán hàng, có thể đọc và có sẵn ở mọi nơi (tiện dụng cho Web).

R Bites, Brazil
Twitter: @bittenworks
Frutiger - Đó là thời gian, cân bằng và tự nhiên.
Futura - sang trọng, đơn giản, có vẻ tốt ở hầu hết mọi nơi.
Khỉ - thanh lịch và cá tính.
Tôm hùm / Thị trường - phông chữ bản thảo retro yêu thích của tôi.
Bảo tàng phiến - một khám phá gần đây.
Giải đấu gothic - tác động tốt hơn.
Chuyển phát nhanh - một phông chữ thanh lịch khác.
Rockwell - tốt cho tiêu đề.
Mang Sans và Helvetica luôn luôn là những lựa chọn tốt.

Edgaras Benediktavicius, Đan Mạch
Twitter: @edgarascom
Thế kỷ gothic - chữ tròn.
Trebuchet MS - khả năng đọc cao, web an toàn, tốt đẹp.
DejaVu Serif - phông chữ serif yêu thích của tôi.
Rockwell - phông chữ phiến yêu thích của tôi.
Convington - phông chữ retro hiện đại rất đẹp.
Truyện tranh - làm tôi cười.

Keiron Lowe, Vương quốc Anh
Twitter: @Keiron_Lowe
tôm hùm đã được sử dụng quá mức nó trở thành sans truyện tranh mới! Phông chữ phổ biến nhất được sử dụng bởi các nhà thiết kế chắc chắn là Helvetica Neue.

Cameron Olivier, Nam Phi
Twitter: @cameronolivier
Nếu đó là phông chữ miễn phí cho web, Phông chữ là để giành chiến thắng nhưng như vậy, phông chữ 'yêu thích' của tôi là từ một kho rất hạn chế.
Trebuchet Ms. chủ yếu là vì nó nằm trong danh sách tương thích web tiêu chuẩn, chưa được sử dụng, có một số dòng tuyệt vời và phiên bản in nghiêng rất ngon.
Cát lún - thích phiên bản nhẹ - mặc dù phông chữ nói chung được sản xuất tốt và có một số dòng tuyệt vời.
Làm cho - cho văn bản tiêu đề tốt, mặc dù mềm hơn, với các đường cong tinh tế của nó.
Bảo tàng phiến - một slab-serif tuyệt vời. Tất cả các bảo tàng đều tuyệt vời theo cách riêng của họ, đặc biệt là Phiến.
Kịch bản tiếp thị - thật là một phông chữ nhỏ tuyệt vời - có một cảm giác viết tay tuyệt vời mà không phải là 'kiddie'. Thực sự thích sử dụng nó như một phông chữ "dễ dàng" bị ràng buộc.
Aller - một phông chữ tuyệt vời khác. Các trọng số khác nhau rất tiện dụng, nhưng biến thể hiển thị cho phép thả lỏng một chút và tạo ra một số tiêu đề tuyệt vời.
ChunkFive - một phông chữ nặng, tuyệt vời. Thực sự thích sự nặng nề và tác động của nó trong trang.

Ngõ Stacey, Hoa Kỳ
Twitter: @stacigh
DIN, Gotham, Caecilia, FF Meta, Helvetica Neue.
Ngoại trừ Caecilia, tất cả đều là phông chữ sans-serif với vô số trọng lượng khác nhau. Caecilia cũng nằm trong danh sách này vì nó rất hình học và tôi yêu Phiến. Ngoài ra, tất cả các phông chữ này có chiều cao x tương đối lớn, đó là sở thích của tôi.

Sergiu Naslau, Rumani
Twitter: @serjeniu
Franklin Gothic - phông chữ này hét lên cho sự chú ý. Nó to, đậm và chơi tốt với các phông chữ sans-serif khác.
Helvetica - khi nói đến khả năng đọc, nó Helvetica hoặc là Tahoma. Nó có tính cách riêng của nó (Inserat hoặc là Neue). Khi nói đến việc thiết kế logo, khi nói về kiểu chữ, tôi luôn chơi với Helvetica trước.
Tahoma - phông chữ này là một người chơi nhóm. Khi nói đến việc tích hợp nội dung vào bố cục và sắp xếp mọi thứ lại với nhau, Tahoma trông giống như nó được tạo ra ở đó.
Brush Script Std - Nhìn chung, chữ viết tay thổi tôi đi. Trong các dự án trực tuyến, họ kể một câu chuyện và nó cũng hấp dẫn bản ngã.
Georgia - phông chữ này hoạt động tuyệt vời khi viết hoa mọi thứ. Khi bạn chơi với người sành điệu, các chữ cái luôn trông đẹp. Nó lấp đầy khoảng trống giữa các chữ cái, không thêm vào nó (quá nhiều không gian chữ trong Helvetica có thể phá hủy các tác động thị giác).

Phần kết luận
Vì vậy, bạn có nó một bản tóm tắt nhưng nói nghiên cứu về mối quan hệ giữa các nhà thiết kế và phông chữ của họ. Xin chân thành cảm ơn tất cả các nhà thiết kế đã giúp tôi bằng cách tham gia khảo sát, trả lời các câu hỏi cũng như chia sẻ phông chữ yêu thích của họ với cộng đồng thiết kế nói chung. Những gì về phông chữ yêu thích của bạn? Nói đi.