10 mẹo UX thương mại điện tử để tối ưu hóa điều hướng được lọc
Điều hướng được lọc là một tính năng trang web phổ biến mà ngày nay là thường xuyên được sử dụng trên các trang web thương mại điện tử. Nó phục vụ mục đích giúp đỡ khách hàng tìm sản phẩm họ đang tìm kiếm trong bộ dữ liệu lớn.
Hãy nghĩ về bộ lọc bạn có thể đặt cho một tìm kiếm sản phẩm trên eBay hoặc Amazon, chẳng hạn như danh mục, nguyên liệu hoặc thương hiệu của sản phẩm.
Nếu bạn muốn một cửa hàng trực tuyến chuyển đổi, có một điều hướng được lọc gần như là một điều cần thiết, không chỉ vì nó tạo điều kiện điều hướng tại chỗ, và tăng tốc tìm kiếm, mà còn vì khách hàng trực tuyến đã quen với nó trên các trang thương mại điện tử lớn.
1. Chọn nơi tối ưu
Trên hầu hết các trang web thương mại điện tử, điều hướng được lọc là đặt trên thanh bên trái bên cạnh nội dung, như bạn có thể thấy nó trên Amazon hoặc eBay. Tuy nhiên nó không phải luôn luôn là sự lựa chọn tốt nhất.
Nghiên cứu khả năng sử dụng của Viện Baymard về lọc cho thấy rằng một điều hướng ngang được đặt trên đầu của nội dung có thể hoạt động tốt hơn trong nhiều trường hợp.
Điều hướng ngang thường hoạt động tốt cho các trang web thương mại điện tử có ít bộ lọc sản phẩm, theo cách này người dùng ít có khả năng bỏ qua các bộ lọc.
Luôn luôn đáng thử nghiệm nơi đặt điều hướng được lọc, vì có thể có sự khác biệt lớn giữa tỷ lệ chuyển đổi. Trang web của Crate & Barrel, một nhà bán lẻ đồ nội thất và trang trí nhà cửa cung cấp một ví dụ hay cho điều hướng được lọc theo chiều ngang.

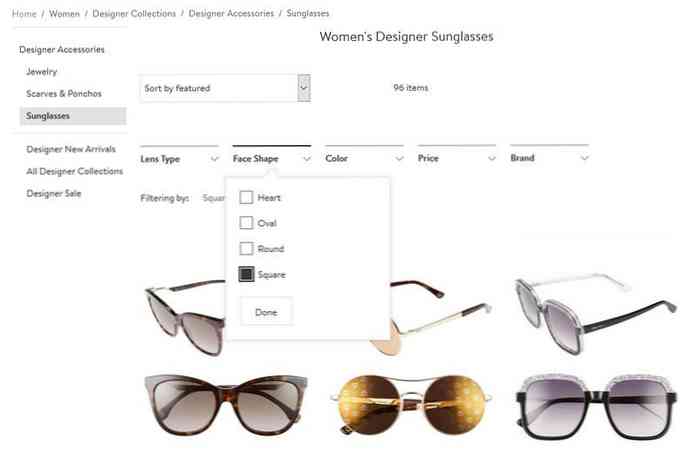
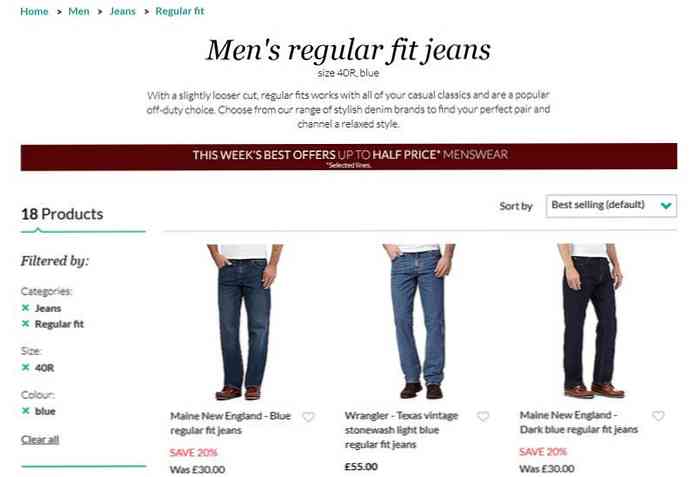
2. Cung cấp các bộ lọc có liên quan
Mặc dù đáng để kiểm tra các bộ lọc mà đối thủ của bạn sử dụng, các bộ lọc phải luôn luôn là có liên quan đến của bạn sản phẩm và của bạn thính giả, và không ai khác. Điều này không phải lúc nào cũng dễ dàng như bạn nghĩ, vì bạn cần các bộ lọc trả lời câu hỏi của khách hàng khi họ đang tìm kiếm sản phẩm của bạn.
Chẳng hạn, Nordstrom cung cấp cho khách hàng của họ bộ lọc được lựa chọn cẩn thận cho từng loại sản phẩm, nhu la “loại ống kính”, “hình dạng khuôn mặt”, “màu”, “giá bán”, và “nhãn hiệu” cho kính râm.

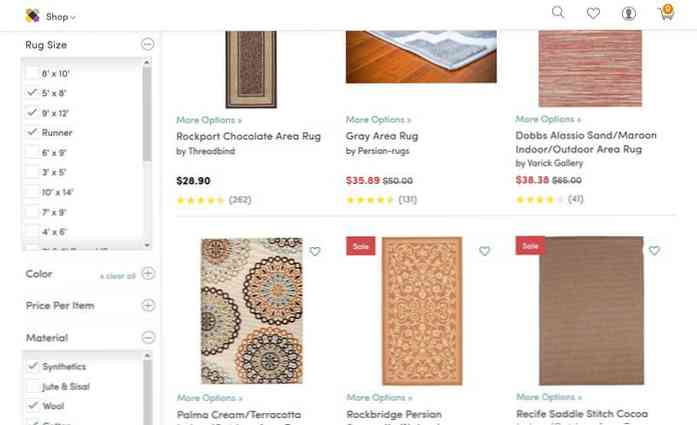
3. Để khách hàng chọn nhiều bộ lọc
Mặc dù một số người dùng chỉ duyệt ngẫu nhiên trang web của bạn, nhiều người trong số họ đến với những ý tưởng rõ ràng và nhu cầu được xác định rõ. Nhóm khách hàng này thường muốn sử dụng nhiều bộ lọc cùng một lúc để chạy một truy vấn đồng thời cho các phẩm chất khác nhau, chẳng hạn như màu sắc, giá cả và vật liệu.
Không chỉ cần thiết để cho phép họ chọn các bộ lọc khác nhau từ nhiều nhóm bộ lọc, nhưng cũng cùng loại. Cửa hàng gia đình trực tuyến Wayfair cung cấp trải nghiệm người dùng chuyên nghiệp bằng cách cho phép khách hàng của họ tìm kiếm nhiều bộ lọc như họ muốn.

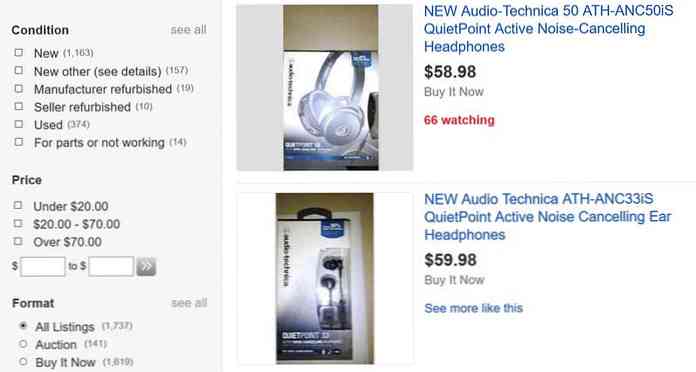
4. Kích hoạt tính năng nhập thủ công khi cần thiết
Hộp kiểm là một cách tuyệt vời để tìm nạp các giá trị bộ lọc, nhưng đôi khi đó cũng là một ý tưởng hay để cho khách hàng đặt bộ lọc thủ công, chẳng hạn như trong trường hợp giá đầu vào. Mỗi khách hàng tìm kiếm sản phẩm trong một phạm vi giá khác nhau, vì vậy không phải lúc nào cũng dễ dàng đặt trước các bộ lọc giá.
eBay có giao diện người dùng lọc giá phục vụ hai nhóm khách hàng đồng thời: những người ổn với nhanh chóng đánh dấu vào một phạm vi giá đặt trước, và những người thay vì chọn giá tối thiểu và tối đa của riêng họ, và nhập chúng thủ công vào các trường nhập văn bản được cung cấp.

5. Hiển thị một quầy sản phẩm
Bằng cách hiển thị một bộ đếm sản phẩm, bạn không chỉ giữ cho khách hàng của mình được thông tin đầy đủ mà tự nhiên tạo cảm giác tin tưởng, nhưng cũng cho họ biết làm thế nào “tốt” họ đã thực hiện với những nỗ lực lọc của họ. Mỗi khách hàng có một số sản phẩm họ muốn kiểm tra trước khi quyết định mua. Lý tưởng nhất là lọc đưa họ đến gần con số này. Nếu bạn cung cấp cho họ một quầy sản phẩm, họ sẽ biết ngay lập tức nếu họ đặt đủ bộ lọc hoặc cần phải chạy lại truy vấn.
Điều quan trọng là phải hiển thị bao nhiêu sản phẩm thuộc về một cấu hình bộ lọc nhất định trên mọi trang thương mại điện tử. Office Depot đưa tính năng này lên cấp độ tiếp theo và hiển thị bộ đếm sản phẩm bên cạnh mỗi danh mục có sẵn, điều đó mang lại một cú hích tự nhiên cho khách hàng để tiếp tục tìm kiếm sản phẩm của họ.

6. Tạo các nhóm bộ lọc có ý nghĩa
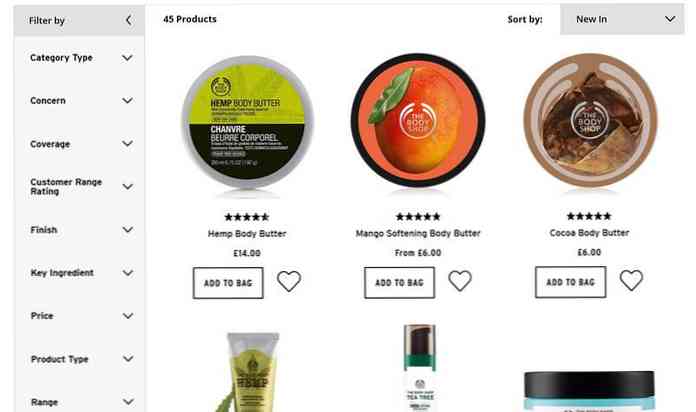
Trên trang thương mại điện tử chuyển đổi tốt, cần phải cung cấp cho khách hàng tất cả các bộ lọc họ cần đưa ra quyết định mua hàng có trách nhiệm-Điều này đặc biệt quan trọng nếu bạn tiếp thị sản phẩm cao cấp. Để giữ cho điều hướng được lọc gọn gàng và thân thiện với người dùng, điều quan trọng là nhóm các bộ lọc theo cách có ý nghĩa.
Cửa hàng trực tuyến của The Body Shop có thể cần thêm một chút bộ lọc nhưng vì các bộ lọc được phân nhóm tốt, trải nghiệm người dùng không bị phá vỡ bởi danh sách bộ lọc siêu dài và khó hiểu.

7. Làm cho các nhóm bộ lọc bật
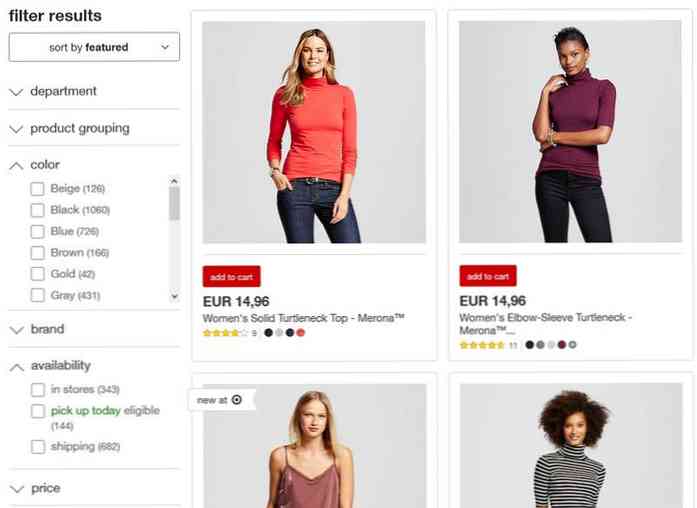
Nếu bạn có quá nhiều lựa chọn, nó đáng để xem xét làm cho các nhóm bộ lọc được bật để cho phép người dùng nhanh chóng mở và đóng các nhóm khác nhau. Đó cũng là một giải pháp tốt cho bố trí di động, như trên màn hình nhỏ điều hướng được lọc có thể đi quá lâu, thậm chí đến mức đáng sợ của không thể sử dụng.
Điều hướng được lọc của Target sử dụng mô hình nổi tiếng của mũi tên lên và xuống để biểu thị khả năng bật, hơn nữa khi danh sách bộ lọc trong một nhóm quá dài (chẳng hạn như trong trường hợp màu sắc), a thanh cuộn được thêm vào cũng. Cả hai tính năng này nâng cao khả năng sử dụng di động.

8. Xem xét các bộ lọc theo chủ đề
Bộ lọc chuyên đề là một loại bộ lọc sản phẩm riêng biệt giúp khách hàng chạy truy vấn dựa trên các chủ đề khác nhau cái đó đáp ứng yêu cầu thường xuyên, nhu la “mùa hè đến”, “giảm giá”, “phong cách giản dị”, hoặc là “giao dịch vào phút cuối”. Các nghiên cứu về khả năng sử dụng của Viện Baymard được tóm tắt trên Tạp chí Smashing cho thấy lọc theo chủ đề là không phải lúc nào cũng được sử dụng ngay cả trên các trang web thương mại điện tử lớn.
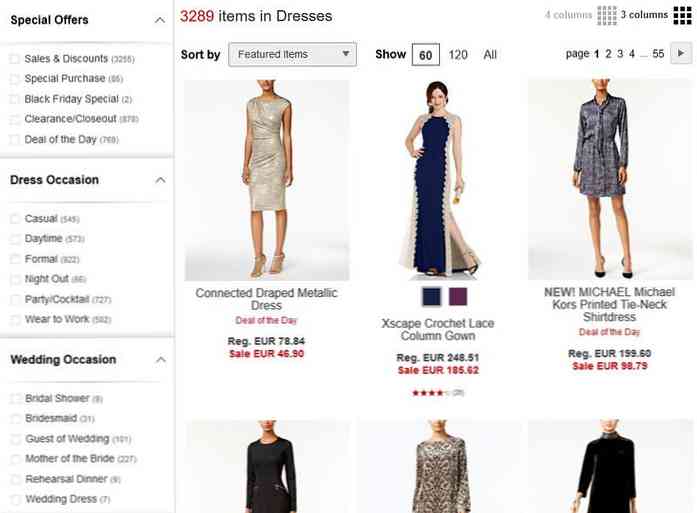
Luôn luôn đáng xem xét nếu có bất kỳ bộ lọc theo chủ đề nào bạn có thể sử dụng trong cửa hàng của riêng bạn. Macy có thể là một ví dụ tốt cho điều hướng được lọc theo sắc thái. bên trong “váy đầm” thể loại, nó cung cấp bộ lọc cho các chủ đề được lựa chọn cẩn thận, nhu la “Ưu đãi đặc biệt”, “Dịp ăn mặc”, và “Dịp cưới”. Nếu bạn muốn đọc phân tích chuyên sâu về UI lọc của Macy, hãy xem nghiên cứu này.

9. Hiển thị các bộ lọc được áp dụng
Vì nhiều người có xu hướng quên những gì họ vừa tìm kiếm, hiển thị các bộ lọc họ đã áp dụng bên cạnh kết quả truy vấn là một tính năng có thể cải thiện đáng kể trải nghiệm người dùng. Bằng cách này, khách hàng của bạn sẽ cảm thấy ít lạc lõng, vì họ có thể kiểm tra bất cứ lúc nào các bộ lọc họ đã chọn trước đó và sửa đổi chúng khi cần thiết.
Debenhams không chỉ hiển thị các bộ lọc được áp dụng trên cùng của điều hướng được lọc, nhưng cũng nhóm chúng khi nhiều bộ lọc được áp dụng - cung cấp một gợi ý trực quan bắt mắt hơn.

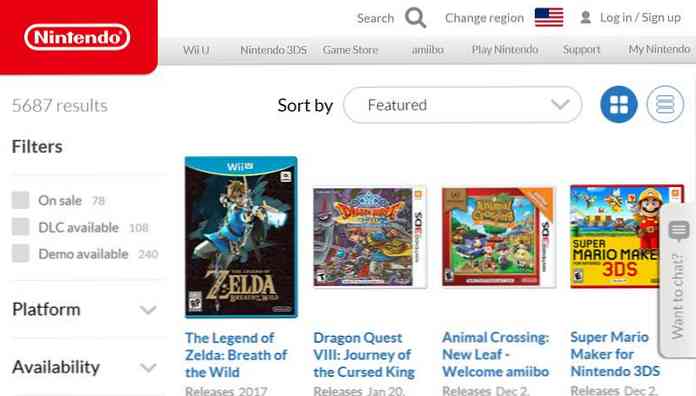
10. Hiển thị các bộ lọc phổ biến trên đầu trang
Mỗi trang web thương mại điện tử có chủ đề phổ biến của nó, chẳng hạn như một xu hướng, một mùa, hoặc một đề nghị đặc biệt. Bạn có thể áp dụng bộ lọc theo chủ đề cho mỗi chủ đề này, và đặt nó lên trên cùng của điều hướng được lọc để giúp khách hàng của bạn tìm thấy chúng.
Nếu bạn muốn trở nên chuyên nghiệp hơn nữa, bạn có thể thay đổi bộ lọc phổ biến của bạn theo thời gian, dựa trên sự thay đổi mô hình thói quen của khách hàng trên trang web của bạn.

Nintendo Game Store hiện cung cấp ba bộ lọc phổ biến, “Giảm giá”, “DLC có sẵn”, và “Bản demo có sẵn”, và hiển thị chúng trên đầu trang của tất cả các tùy chọn khác để cám dỗ người dùng thậm chí do dự chạy truy vấn nhanh chỉ vậy thôi tốn rất ít công sức.