Các công cụ tạo mẫu và tạo mẫu hữu ích - Roundup
Khái niệm toàn cầu hóa tấn công thế giới với sự sáng tạo và trí tưởng tượng không ngừng nghỉ giữa mọi người, từ thanh niên đến người lớn tuổi. Đánh giá bằng thực tế rằng sự sáng tạo tạo ra các cơ hội trong lĩnh vực tiếp thị, tạo khung và tạo mẫu chắc chắn nằm trong danh sách. Đây là những công cụ không chỉ làm cho trang web của bạn trông đẹp và gọn gàng mà còn thu hút.
Tiếp theo từ Công cụ khả năng sử dụng tuyệt vời của chúng tôi, chúng tôi muốn giới thiệu một số công cụ tạo mẫu và tạo mẫu hữu ích. Dựa trên kinh nghiệm của chính tôi khi nói chuyện với những người làm việc về thiết kế trải nghiệm người dùng, tôi biết không có một công cụ nào cho tất cả mọi người, vì vậy hôm nay chúng tôi muốn giới thiệu với bạn một số tùy chọn tốt hơn hiện có.
Cấu trúc khung và tạo mẫu: Tóm lại
Nối dây là một cách thực sự tuyệt vời để giúp bạn xây dựng bố cục và thiết kế ban đầu của trang web (hoặc khách hàng của bạn). Điều đó có nghĩa là bạn có thể đưa ra một loạt các khái niệm khác nhau mà không phải đầu tư một lượng lớn thời gian hoặc tiền bạc vào mỗi khái niệm. Bạn có thể thực hiện cả độ chính xác thấp (phác thảo, thực sự) và khung lưới có độ trung thực cao, kiểm tra chúng bằng một trong những công cụ tiện dụng mà chúng tôi đã liệt kê thời gian qua và tìm ra thiết kế nào sẽ là thiết kế tốt nhất cho bạn,
Tạo mẫu có nghĩa là tạo một phiên bản thực tế, chức năng của một trang web bằng cách sử dụng công cụ tạo mẫu đặc biệt. Nó sử dụng cùng cấu trúc điều hướng và bố cục như trang web cuối cùng của bạn, vì vậy bạn có thể dễ dàng quan sát cách người dùng tương tác với thiết kế mới mà bạn đã tạo. Sử dụng các công cụ tạo mẫu là một cách thực sự nhanh chóng và dễ dàng để có được một trang web trực tiếp cho bạn hoặc khách hàng của bạn để chơi và đưa ra một dấu hiệu tốt về trang web cuối cùng sẽ như thế nào.
Nhiều trong số các công cụ này có thể thực hiện cấu trúc khung và tạo mẫu, vì vậy chúng tôi đã tách chúng thành các phần khác nhau. Hãy hỏi nếu bạn không chắc chắn về việc làm gì. Đọc để biết danh sách các công cụ thực sự hữu ích và chắc chắn cho chúng tôi biết trong các nhận xét nếu có bất kỳ công cụ tuyệt vời nào chúng tôi đã bỏ lỡ.
Hơn 20 công cụ hữu ích
Omnigraffle
Công cụ này chỉ dành cho Mac, nhưng nếu bạn đã có Mac thì nó rất dễ sử dụng. Nó có rất nhiều tài nguyên tuyệt vời có sẵn, và trông cũng rất đẹp. ($ 99,95 - $ 199,95)

Trục
Axure là một trong những công cụ tạo mẫu nhanh phổ biến nhất hiện có, và có một lượng lớn người theo dõi. Nó là một công cụ cực kỳ mạnh mẽ có cộng đồng tốt xung quanh nó. Nó chạy trên cả Windows và Mac. (589 đô la)

Chim nhại
Mockingbird là một ứng dụng web gọn gàng để tạo khung dây. Nó cho phép bạn thêm liên kết dễ dàng giữa các tài liệu của mình để người dùng có thể có thêm trải nghiệm tương tác. Điều tuyệt vời là bạn cũng có thể cộng tác với những người dùng khác. Vì nó không sử dụng flash, bạn thậm chí có thể sử dụng nó trên iPhone hoặc iPad của mình. (Miễn phí - $ 85 / tháng)

Balsamiq Mockup
Balsamiq Mockups là một ứng dụng Adobe Air, vì vậy nó chạy trên Mac, Windows và Linux. Nó là một ứng dụng với vô số chức năng và cộng đồng mạnh mẽ xung quanh nó. Vâng, nó là giá trị để có một cái nhìn. (79 đô la)

HotGloo
Hotgloo là một ứng dụng web khung lưới khác được thiết kế để cộng tác trực tuyến. Nó có một loạt các công cụ khác nhau được đưa vào để kết hợp một loạt các loại trang web khác nhau. Tôi không thể phủ nhận, nó cũng đẹp. (Miễn phí - $ 48 / tháng)

Sáng tạo
Creately có cả ứng dụng web và phiên bản máy tính để bàn cũng như tích hợp với các ứng dụng của Google. Nó cho phép bạn kéo và thả giao diện để bạn có thể thiết lập thiết kế nhanh chóng theo bất kỳ cách nào bạn thích và các tính năng cộng tác theo ứng dụng cũng vậy. (Miễn phí - $ 75)

FlairBuilder
FlairBuilder là một trong những ứng dụng Adobe Air khác mà bạn có thể chạy nó trên bất kỳ nền tảng nào bạn muốn. Nó thực hiện cả cấu trúc khung và tạo mẫu, và thậm chí có một mô-đun để thực hiện các ứng dụng iPhone của bạn. Tiện lợi. (99 đô la)

Dòng chảy
Mockflow có cả phiên bản web và máy tính để bàn. Nó có cửa hàng riêng để bạn có thể nhận được một số mẫu và nút bổ sung để thêm vào các mẫu đi kèm với ứng dụng. (Miễn phí - $ 69 / năm)

WireframeSketcher
WireframeSketcher là một ứng dụng dành cho máy tính để bàn cho phép bạn 'phác thảo' khung lưới và xây dựng các nguyên mẫu tương tác. Nó có một thư viện lớn các điều khiển UI theo ý của bạn để bạn có thể xây dựng các thiết kế khác nhau trong thời gian khá tốt. (75 đô la)

Justinmind
Justinmind là một công cụ tạo mẫu nhanh với cả hai phiên bản Mac và Windows. Sau khi bạn đã tạo các thiết kế của mình, bạn có thể xuất chúng sang HTML để kiểm tra hoặc chia sẻ với bất cứ ai bạn thích. (495 đô la)

Nguồn gốc
Ban đầu không được hình dung như một công cụ tạo khung, nhưng chắc chắn là một sự thay thế miễn phí tốt cho những lúc bạn cần gõ một khung dây nhanh. (Miễn phí)

Wirify
Cá nhân, Wirify là một yêu thích của tôi. Đó là một bookmarklet cho phép bạn tạo các khung lưới của bất kỳ trang web nào bạn đang truy cập. Phiên bản miễn phí cho phép bạn xem chúng trực tuyến (và bạn luôn có thể chụp ảnh màn hình của những cái đó) hoặc nếu bạn mua một số khoản tín dụng, sau đó bạn có thể xuất các khung lưới sang Omnigraffle, Balsamiq, SVG hoặc Visio. Đó là công cụ thực sự tuyệt vời! (Miễn phí hoặc Pro - giá thay đổi)

Mô phỏng
Simulify có cả phiên bản web và máy tính để bàn (ứng dụng Adobe Air). Nó có các tính năng cộng tác và cho phép bạn chia sẻ thiết kế của mình trực tuyến với bất cứ ai bạn thích. (Miễn phí - $ 99 / tháng web, máy tính để bàn $ 80)

JustProto
JustProto, như tên cho thấy, là một công cụ tạo mẫu nhanh. Nó đi kèm với một thư viện các yếu tố hữu ích mà bạn có thể đưa vào bất kỳ thiết kế, tùy chọn cộng tác và xem trước trực tiếp để khách hàng của bạn có thể thấy bạn làm việc trong thời gian thực. (Miễn phí - $ 99 / tháng)

Napkee
Napkee hoạt động cùng với Balsamiq Mockups để cho phép bạn xuất các thiết kế của mình nhanh hơn sang HTML hoặc Flex. Nếu bạn là người hâm mộ Balsamiq, nó thực sự là một công cụ cực kỳ hữu ích. ($ 49 - $ 79)

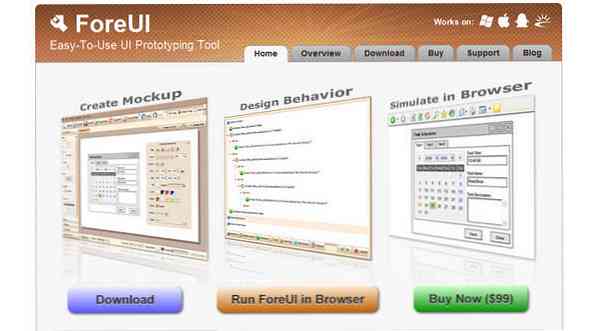
Tiên phong
ForeUI cho phép bạn nhanh chóng lắp ráp các mockup và biến chúng thành các mô phỏng trực tiếp mà bạn có thể xuất bản trên web. Đó là cách nhanh chóng và dễ dàng để bạn hoặc người dùng của bạn biết được trang web trực tiếp của bạn sẽ như thế nào. ($ 99 +)

Khởi động
Jumpchart là một ứng dụng rất đẹp, không chỉ cho phép bạn kết hợp các khung lưới và nguyên mẫu mà còn cho phép bạn xuất chúng sang HTML và nếu bạn trả tiền cho một trong các gói cao hơn, nó cũng sẽ hỗ trợ xuất khẩu WordPress. (Miễn phí - $ 50 / tháng)

Protoshare
Protoshare cho phép bạn cộng tác với khách hàng, tạo các nguyên mẫu tương tác nhanh hơn và có giao diện kéo và thả đẹp mắt. Một số khách hàng tên tuổi cũng vậy, nếu đó là những gì bạn tham gia. ($ 29 - $ 179 / tháng)

iPhoneMockup
Đây là một công cụ miễn phí và rất đơn giản để tạo ra một khung lưới iPhone nhanh chóng. Nếu bạn có ý tưởng về những gì bạn muốn làm việc hoặc một cái gì đó bạn muốn tưởng tượng ra, thì đây là công cụ dành cho bạn. Thử nó! (Miễn phí)

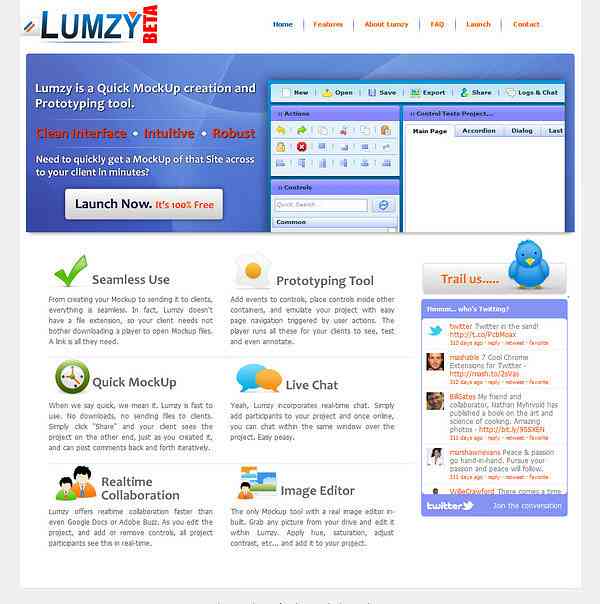
Lumzy
Mặc dù Lumzy dường như không được cập nhật trong một thời gian, nhưng nó đáng được đề cập như một sự thay thế miễn phí. Nó cho phép bạn thực hiện các mô hình, tạo mẫu và có một số tính năng cộng tác khác nhau. (Miễn phí)

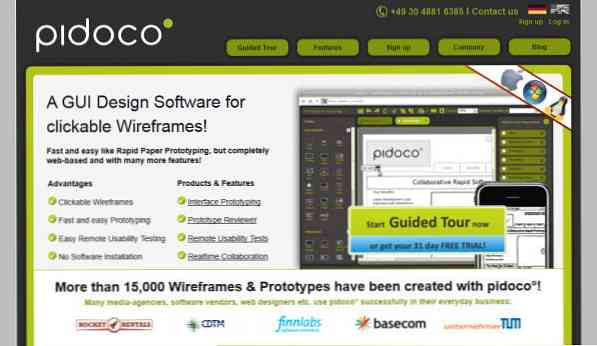
Pidoco
Pidoco cho phép bạn tạo các khung lưới, nguyên mẫu, cộng tác với khách hàng và thậm chí có một số chức năng kiểm tra khả năng sử dụng cơ bản được tích hợp trong. ($ 9 - $ 99 / tháng)

Thế bây giờ thì thế nào?
Hy vọng rằng bạn cảm thấy được truyền cảm hứng sau khi đọc bài đăng này, và bạn có một số ý tưởng về cách tạo khung và tạo mẫu có thể giúp bạn. Khi bạn đã tạo các thiết kế của mình, bạn có thể tiếp tục và kiểm tra chúng với tất cả các công cụ tiện dụng mà chúng tôi đã giới thiệu.
Nếu bạn muốn biết thêm một chút thông tin về tạo mẫu và tạo mẫu, chúng tôi đã bao gồm một số liên kết hữu ích bên dưới.
- Hướng dẫn về cấu trúc khung (papermashup.com)
- Trang web Wireframe (Wikipedia)
- Làm thế nào để phát triển một nguyên mẫu hiệu quả (new Phườngled.com)
Bạn có ứng dụng nào khác mà bạn muốn giới thiệu không? Công cụ yêu thích của bạn là gì? Hãy chắc chắn để cho chúng tôi biết trong các ý kiến dưới đây.




